
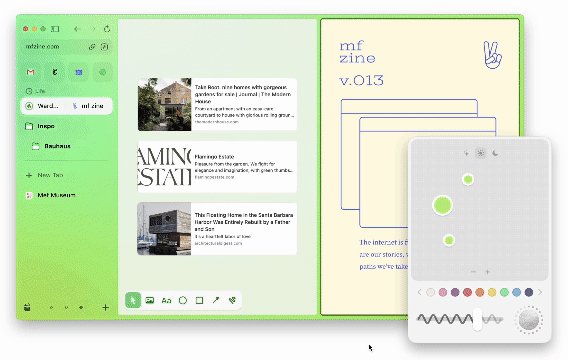
在平面設計中,還有一種很常見的漸層,既不是線性漸層,也不屬於圓形/圓錐漸層,是任意形狀漸層漸層,也有人稱之為流動 (Fluid gradient) 或暈染漸層,就像本系列文的封面圖。
這個封面我是使用 Figma 的套件「Noisy Gradients」產出的,另外這個套件還有在漸層上加上了噪點,讓平滑的顏色增添一點磨砂材質感覺。

不過先不論噪點,其實要製作這種背景很簡單,我們其實只要將東西模糊,並且把數值調到很大後,就能得到這樣的漸層,就像以下這樣:

↓ 今日學習重點 ↓
學習 CSS
filterblur()特效使用偽元素
::before/::after製作裝飾元素使用
box-shadow製作裝飾元素
本篇同步發表於我的 Hashnode 部落格:
Eva Chen | 網頁設計師下班後 (hashnode.dev)
在網頁上,要做到這個效果,我們可以使用 CSS filter 中的 blur() 特效:
div {
filter: blur(數值+單位);
}
當然 CSS filter 中,還有許多有趣的特效,我們之後會再探討。
有興趣的話,可以先去研究:
所以,今天我們就來把我們的主視覺刻出來吧!
首先,因為背景算是裝飾性元素,而且我目前沒有打算做動畫,不需要逐一控制他們的位置,所以我不想要寫太多 HTML 元素。
於是,我打算使用 CSS 偽元素 ::before 繪製出一個圓形,剩下的圓形則是使用 box-shadow 繪製:
減少不必要的 DOM 元素的話,可以提升渲染效能:
減少 DOM 節點:
每增加一個 DOM 元素,瀏覽器都需要計算它的布局、樣式和渲染。利用 CSS 來替代裝飾性元素可以減少 DOM 中的節點數量,降低複雜度,從而可提升渲染效能。渲染和重繪效率:
::before和::after這類偽元素不會增加實際的 DOM 節點,讓得瀏覽器在進行重新佈局(reflow)和重繪(repaint)時的工作量減少。同樣,用box-shadow來實現陰影效果也比增加多個 HTML 元素更有效率。瀏覽器優化:
現代瀏覽器高度優化了 CSS 的渲染性能,透過 CSS 製作裝飾性的元素通常比增加額外的 DOM 元素更有效率。

body{
width: 100vw;
height: 100vh;
overflow: hidden;
color: white;
&::before{
content: "";
position: absolute;
top: 35%;
right: -10vw;
display: block;
aspect-ratio: 1 / 1;
border-radius: 50%;
width: 60vw;
background: #EEE365;
box-shadow:
-30vw 20vh 0 0 #31BB4C,
-50vw -30vh 0 25vw #54D5E4;
}
}
接著在圓形上加上模糊效果,就完成囉!

body{
&:before{
filter: blur(10rem);
}
}
DEMO: CSS fluid gradient
今天的內容就是這麼簡單,如果希望顏色是別的形狀,也可以繪製成別的形狀,再加以模糊。
不過,值得注意的是:如果今天我希望這些圓形會動,想要製作動畫,我就會將圓形拆成不同的 HTML 元素,以便我操控。
用 CSS 繪製不同的形狀與 CSS 動畫製作,我們陸陸續續會在之後提到,敬請期待!
如果加上 CSS or JS 動畫,就會變得很炫!類似像這樣:

還有以下也是份很好的教學:

感謝看到最後的你,若你覺得獲益良多,請不要吝嗇給我按個喜歡。❤️
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

